디자이너 없이 모바일 앱 개발 프로젝트를 진행하면 개발자에게 디자인을 맞기지 않는 이유를 체감하게 된다.
간단하게를 외치며 Simple is Best를 외치지만 input은 심플이였지만 output은 허름함인걸 확인하게된다.
있는게 없지만 없어보이는 디자인을 보며 혼자 하는 프로젝트여도 디자인 가이드가 필요함을 느낀다.
포토샵이나 일러스트는 어떻게 쓰는지도 모르겠고 프로그램 구매에 부담을 느낄땐 Figma라는 무료로 사용 가능한 사이트가 있다.
프로그램을 설치해서 사용할 수 도 있고 web에서 작업도 가능하니 디자인에 도전해볼때 아주 좋은 선택이다.
현업 개발자로 직장에서 일할때 디자이너가 해주는 결과물은 zelpin이라는 프로그램으로 공유 받는데 figma에서 zeplin으로 업로드가 가능하므로 다른 사람과 협업시에도 아주 좋은 수단이 된다.
설명은 Window를 기준을 작성할 예정이다.
로그인을 마친뒤 홈화면을 들어가면 다양한 메뉴에 어떻게 시작해야 할지 혼동이 온다.
이때 왼쪽 메뉴를 보면 Drafts라고 되어있다.
마우스를 가져다 대면 +가 나타나고 +를 누르면 Design file 과 FigJam file이 뜬다.
FigJam이 뭔지 아직 모르겠고 모바일 앱 화면 기획 겸 디자인을 위해 Design file을 눌러 새로운 프로젝트를 생성해준다.

프로젝트를 생성하고 나니 아무것도 없다...
대체 어디다 그리는 건지 흰 바탕마저 뜨지 않는다.
당황스럽지만 당황을 숨기고 상단 메뉴를 살펴본다.
# 처럼 생긴 격자를 눌러주면 Frame이 나온다.

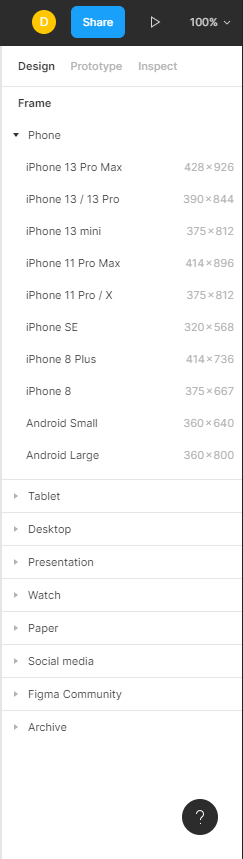
Frame을 눌러주면 여전히 바탕을 주지 않지만 잘 살펴보니 오른쪽에 메뉴가 바뀌었다.
여러가지 화면 사이즈를 제시하며 선택권을 준다.
현재 안드로이드 앱 개발 프로젝트를 위해 진행하니 적당히 Android Large를 눌러본다.
Android Small을 누르지 않는 데는 아무 이유도 없지만 굳이 붙여보자면 요즘 신형 폰은 세로 화면이 더 길기 때문이다 라고 자신을 수긍시킨다.

Android Large를 누르니 드디어 흰바탕이 생겼다. 그림은 흰 배경에서 그리는 내 기본 상식에 맞는 화면을 보니 마음에 안정이 생겼다.

드디어 디자인 작업을 할 준비가 되었다.
사실 이미 Figma 작업은 해봤지만 프로젝트 생성은 할 줄 모르고 Frame 추가 할줄 몰라 어찌저찌 있던 한개로 복사해서 쓰다 새로운 프로젝트 생성하기까지 두달동안 방치해둔 멍청한 나를 작성한 글이다.
나처럼 포기하지 않고 검색해서 여기까지 도달한 자신을 칭찬하며 작업을 시작해보자!
댓글